We saw in the previous post, that NatJet allows to build web applications similar in interactivity to classic Windows applications.
NatJet could allow to build classic MDI applications that runs in a browser : title bar, menu bar and drop down menus and popup windows… This will simulate the kind of windows application we used to have back in Windows 95.
Introducing Layout
Notice, that current native Windows applications do not use anymore this kind of behavior : Outlook, Eclipse… They all prefer avoiding opening popup windows. They split the screen in several zones : menu, toolbar, navigation (usually the left zone) and a main central zone (that display the main information).
If you look at advanced web application like GMAIL, Y! Mail or SalesForce you will find the same kind of layout. Web App tends also to avoid drop down menu.
When we’ve started NatJet we found out that customer tends to pick up the latest kind of screen organization. If you look at deeper this kind of application, you will notice that they have usually 3 zones :
- Top Status zone that displays connection and general information
- Left Navigation bar that contains a list of links
- A main zone that display data
The first two zones do not change a lot and when they do, this is mostly a specific data (a label, a link…).
The main zone changes a lot : it can display a list of mails, then a detail of a mail, then another list. Data, Structure of data and type of data can change.
Usually, when you want to change this part of the screen, you need to load a new pages reloading the two zones that haven’t changed.
Furthermore, at development time you need to rely on template of pages (HTML, JSP or JSF) to keep consistent layout, but you need to duplicate import declarations in each pages even if you do not duplicate the code. The page you’ve built is not independent of the layout : if you change the layout, you will need to change the import declaration of all the pages.
Designing Layout in NatJet
Layout in NatJet allows a simple organization of the browser’s client area. With a graphical designer you split this area in several zones. By default, NatJet provides you with a layout composed of 3 panels.
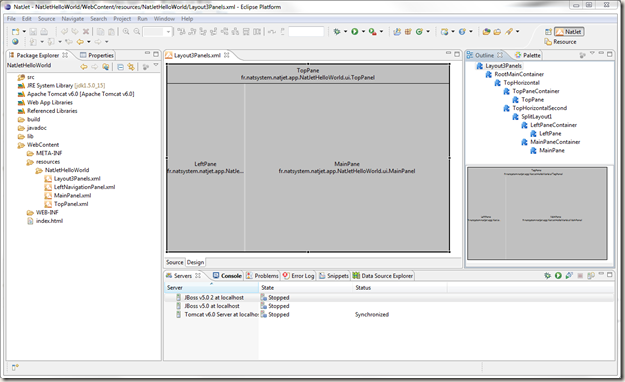
In the upper screen copy, you can see
- splitters : horizontal and vertical lines
- containers : empty areas
You can design with the graphical designer complex layout : Have a look to the following prototype with 9 containers.
Container cannot contain controls : Controls have to be included in panels. A container, is just an empty zone that can contain a panel. Panel can change during the execution of the NatJet application. When NatJet replaces a panel by another one, it doesn’t send back all other panels. This is much more efficient.
Furthermore, if you look at development time, a panel doesn’t need to know where it will be displayed. If you decide to change the structure of your layout, you do not need to change your panel. The same panel can be displayed in different containers or in different layout.
How to have invisible splitter in NatJet
In the upper layout all splitter are visible. Sometimes, designer splits logically the browser area but doesn’t show the limit of each zone (this gives a more smooth layout)
In the upper layout, there are 3 panels :
- top
- left, with the “Recherche” zone
- main
But, the designer doesn’t want to show the separation between the left and main panel.
Open the Layout3Panels.xml resources in its graphical editor.
You need to select the Splitter : this is very difficult in the graphical editor, I prefer to use the Outline : expand node Layout3Panels, than expand RootMainContainer, than TopHorizontal than, TopHorizontalSecond. At this point you should have a SplitLayout1.
If you select it, you should see in the Properties view that it is a Component of type SplitLayout (this is the technical name of a Splitter in NatJet).
The best way to render invisible a splitter is to :
- set Separable Movable to false : this means you won’t be able to change the position of the splitter at execution time which can sound rational if it is no more visible.
- set Separator width = 0
It can be safe to select the same Separate Color (the color of the splitter) as the one of your NsContentPane background (222,222,221 by default)
Chaining Layout in NatJet
A layout is a kind of organization of your screen. in some apps you may need several organizations of your screen : you may start with a very simple layout with just one panel (for login by example) than move to a more traditional 3 panels layout.
To illustrate the end of this post, we will create a new NatJet Project : NatJetLayout.
- Just select in menu File –> Project Wizard.
- Then input in the Project name : NatJetLayout
- Then press the “Finish” button.
This will create your NatJet project.
Creating a new layout
The first step will be creating a new layout. This is fairly simple :
- Select in the Package Explorer, the node WebContent –> resources –> NatJetLayout of your NatJetLayout project. This part is important to let know at NatJet where it should add the new resource.
- Select menu File –> New –> Form Wizard. The “New Form” dialog box pops up.
- Enter the Form name : SimpleLayout
- Select the Radio button : Layout
- Press the “Finish” button
A new resource has been added to your NatJetLayout node : SimpleLayout.xml. If you double click on it, it will be opened in the NatJet graphical designer.
The default Layout is composed of just the container corresponding to the full client area browser : RootMainContainer (Notes this is a new default in NatJet 4.0, it may be slightly different in NatJet 3.0).
A container (the NatJet technical name is LayoutContainer) can get either a pane or a SplitLayout. The pane allows the attachment of a panel and the SplitLayout allow to split the container in two new containers.
As we are just interested in chaining layout, we will just add a pane and set its Pane property to the MainPanel. For this :
- drag and drop from the Palette view, the Pane resource.
- Select the Pane resource you’ve just added
- In the Properties view, click on the Pane property. A button with 3 dots (“…”) shows up
- Click on the button “…”, a dialog box “Chosse a content pane” is opened
- Type MainPanel, it will present you with the ressource “MainPanel – fr.natsystem.natjet.app.NatJetLayout.ui”
- Select it and press “OK” to validate your choice
You’ve just attached a default panel to this container. Now, when the layout will be built at execution time, it will pick up this panel to fill the container. You can change by programming this panel, but if you don’t do anything it will pick up this one.
Changing the browser Title bar in NatJet
When you run the default NatJet application, you will get a title bar of your browser showing : Layout3Panels or any name you choose for the name of your layout.
To change it, this is very easy : when your layout is opened, select in the Outline view the first node, in our case the SimpleLayout node. This actualizes the Properties view.
At its bottom, you have a Caption property which is by default empty. You can enter anything you want, like : My first layout in NatJet.
You can save and close the layout SimpleLayout.
Start your NatJet application on a new Layout
By default, a NatJet application start with the Layout3Panels it creates when it creates a new project.
In our case, we want it to start on the SimpleLayout layout. To do this, we need to change the spring bean “mainLayout” that is used to create the first layout.
In NatJet 4.0, this bean is defined in the file natjetInstanceContext.xml of the node WebContent –> WEB-INF. To open it, click right on it and select Open with –> Text editor.
In the file, change Layout3Panels by SimpleLayout. Be careful to specify the complete name with the correct package.
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-2.5.xsd">
<!-- <bean/> definitions here -->
<import resource="ContextBean/emptyContextBean.xml" />
<bean id="applicationInstance" class="fr.natsystem.natjet.app.NatJetLayout.NatJetLayout"
scope="prototype">
<property name="context">
<ref bean="natjetSessionContext" />
</property>
</bean>
<bean id="mainLayout" class="fr.natsystem.natjet.app.NatJetLayout.ui.SimpleLayout"
scope="prototype">
</bean>
</beans>
Save your file.
If you run the NatJet application, you will have a simple layout with a title bar of the browser saying : “My first layout in NatJet”
Display a new Layout
We want from the first layout (SimpleLayout) to allow the user to trigger an action that will display the second layout (Layout3Panels).
The layout SimpleLayout displays only the panel MainPanel. We are going to edit it to add a pushbutton.
- Double click on MainPanel.xml to edit it in the NatJet designer.
- Drag & drop a PushButton, and change the following properties :
- name : displayLayout3PanelsPB
- caption : Display 3 panels
- Drag & Drop a second PushButton and change the following properties :
- name : displaySimpleLayoutPB
- caption : Display Simple Layout
- You can change its width to allow it to display the full caption.
Its times to code : click on the event Executed of one of the two button, the button “->” shows up. Click on it, validate the message to save the panel.
You can go, on the class definition in the java code and click left on the error (the small red circle with a cross), select “Add unimplemented method”, this will add all method corresponding to Executed action on your pushbutton.
Then complete the code as following :
@Override
public void displaySimpleLayoutPB_ExecutedEvent(NsExecutedEvent arg0){
NsRootLayout.getRootWindow().getLayoutContainer().display(0, SimpleLayout.class, null);
}
@Override
public void displayLayout3PanelsPB_ExecutedEvent(NsExecutedEvent arg0) {
NsRootLayout.getRootWindow().getLayoutContainer().display(0, Layout3Panels.class, null);
}
The main function used :
- NsRootLayout.getRootWindow() : this static method retrieves the client area of the browser. This is the root of the display of a NatJet web application.
- getLayoutContainer : gives you the Container in which the layout is displayed : the empty container corresponding to the browser client area.
- display() : this is the method to display a layout
Save your file.
You can run your web application and use the two buttons to move from one layout to the other.
Conclusion
Layout in NatJet is an interesting feature :
- It allows to keep a consistent look through a complete application.
- This optimizes exchanges between browser and server.
- Layout eases application development : once the layout is done, developer can focus on panels
Layout does not prevent you from using popup windows. In our case we tend to limit them to simple dialog box with a little information to input (less than 5 fields).